TextInputLauout
是一个用来改善用户输入的控件。
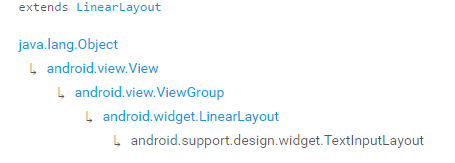
首先来看一下谷歌官方的文档:

该控件继承自linearlayout,里边只能包裹一个控件,edittext或继承自edittext,在用户输入的时候能将原来的提示文字浮动在控件上边。
textinputlayout可以通过在java代码中设置setErrorEnabled(boolean)和setError(charSequence)来显示错误信息,也可以通过setCounterEnabled(boolean)来设置计数。
密码可见开关同样能通过 setPasswordVisibilityToggleEnabled(boolean)这个API来设置并且关联到属性值。假如设定为true,一个眼睛(控制密码是否可见)的按钮将会显示在右边。
当使用密码显示开关功能的时候edittext的enddrawable将会被覆盖,为了保证一个已经存在的图片被正确加载,你应该设置那些图片位置在left/right,而不是en/start。
TextInputEditText控件是被推荐的子控件。
1 | <android.support.design.widget.TextInputLayout |
当对TextInputEditText使用getparent()的时候得到的不会是TextInputLayout这个控件,而可能是一个中间的view。如果你需要使用TextInputLayout,请用id来获取.
xml属性 |值| java设置 | 描述
|—|—|—|—
|counterEnabled | setCounterEnabled(boolean)|boolean|设置计数是否可见
|counterMaxLength | setCounterMaxLength(int)|int|最大长度
|errorEnabled|setErrorEnabled(boolean)|boolean|设置错误提示是否可见
|errorTextAppearance|setErrorTextAppearance(int)|int|错误提示的显示形式
|hintAnimationEnabled|setHintAnimationEnabled(boolean)|boolean|提示文字的动画(默认显示)
|hintEnabled|setHintEnabled(boolean)|boolean|是否显示提示文字
|hintTextAppearance|setHintTextAppearance(int)|boolean|设置提示文字显示形式
|passwordToggleContentDescription|setPasswordVisibilityToggleContentDescription(int)|int|设置设置文字密码显示的形式
|passwordToggleDrawable|setPasswordVisibilityToggleDrawable(Drawable)|drawable|设置显示密码开关按钮的图片
|passwordToggleEnabled|setPasswordVisibilityToggleEnabled(boolean)|boolean|设置密码开关图片是否显示
在实例中应用
首先添加依赖
1 | compile 'com.android.support:design:25.1.0' |
然后在代码中添加控件,此处我就简单使用了edittext1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="presenter"
type="com.saka.myapplication.Fragment.LoginFragment.Presenter" />
</data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.saka.myapplication.Fragment.BlankFragment">
<android.support.design.widget.TextInputLayout
android:id="@+id/username_wrapper"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/username"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:hint="Username"
android:inputType="textEmailAddress" />
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:id="@+id/password_wrapper"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp">
<EditText
android:id="@+id/password"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:hint="Password"
android:inputType="textPassword" />
</android.support.design.widget.TextInputLayout>
<Button
android:id="@+id/btn_login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="@{()->presenter.onClick()}"
android:padding="5dp"
android:text="@string/login" />
</LinearLayout>
</layout>
以上代码并没有真正的让hint动画生效,因为目前为止我还没有为textinputlayout设置hint。
我是在java代码中设置的:1
2
3binding.usernameWrapper.setHint("Username");
binding.passwordWrapper.setHint("Password");
binding.passwordWrapper.setPasswordVisibilityToggleEnabled(true);
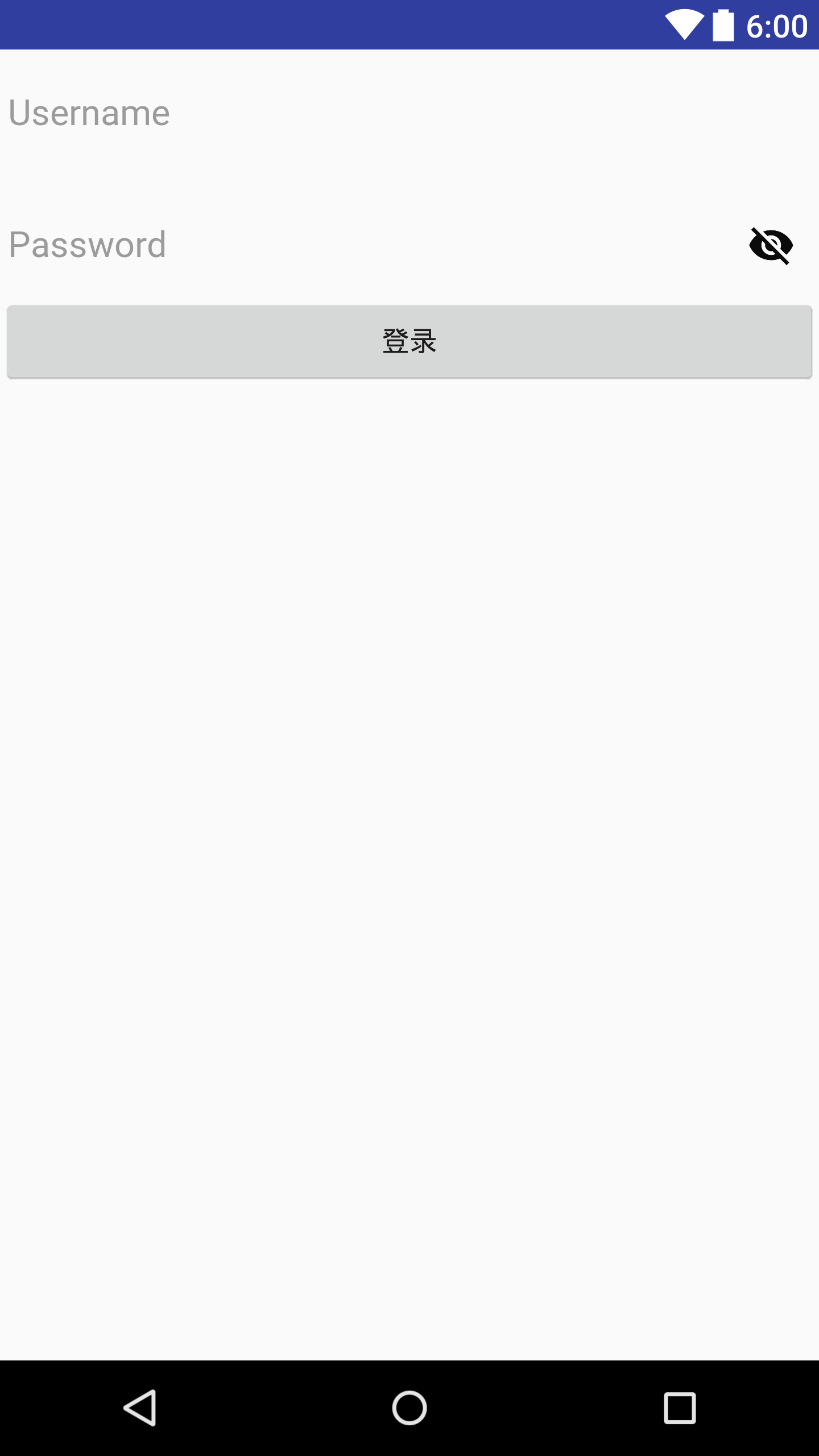
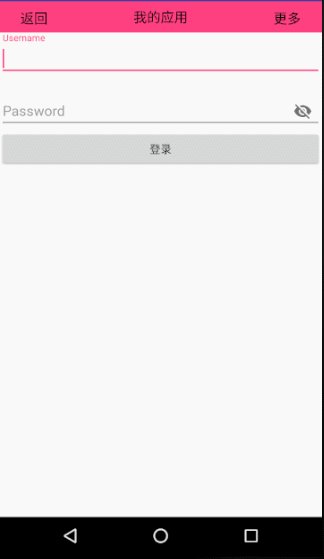
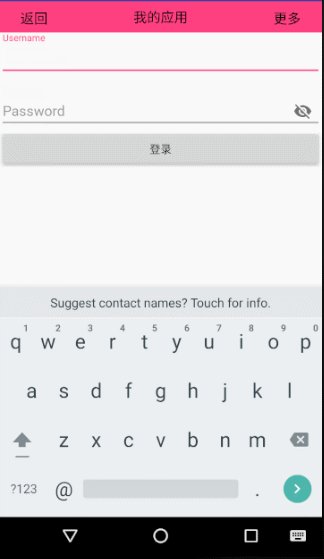
这个时候的界面如下图所示
通过设置登录按钮的点击事件来解决输入账户或者密码错误时的显示。
应用的方法就是上面api中提到的setError()和setErrorEnabled()方法。
当输入错误点击按钮的时候就显示提示,当输入正确的时候就隐藏提示。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19public class Presenter {
public void onClick() {
String username = binding.username.getText().toString();
String password = binding.username.getText().toString();
if (!CommanUtil.validateEmail(username)) {
binding.usernameWrapper.setError("用户名错误");
} else {
binding.usernameWrapper.setErrorEnabled(false);
}
if (!CommanUtil.validatePassword(password)) {
binding.passwordWrapper.setError("密码长度小于6位");
} else {
binding.passwordWrapper.setErrorEnabled(false);
}
if (CommanUtil.validateEmail(username) && CommanUtil.validatePassword(password)) {
Toast.makeText(getActivity(), "登录成功", Toast.LENGTH_SHORT).show();
}
}
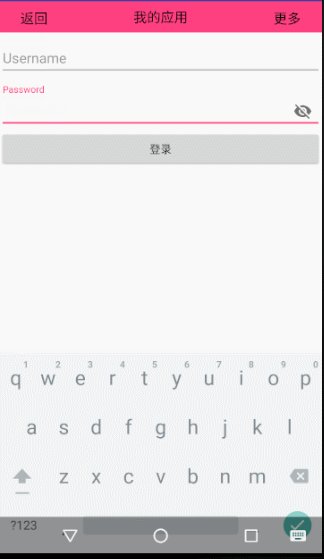
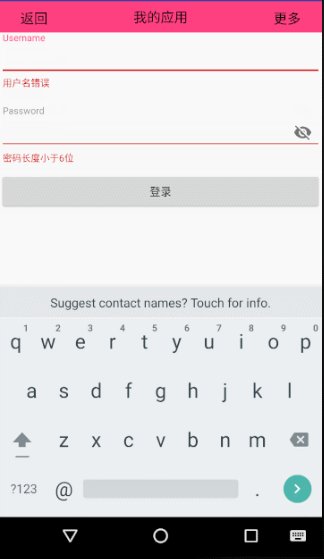
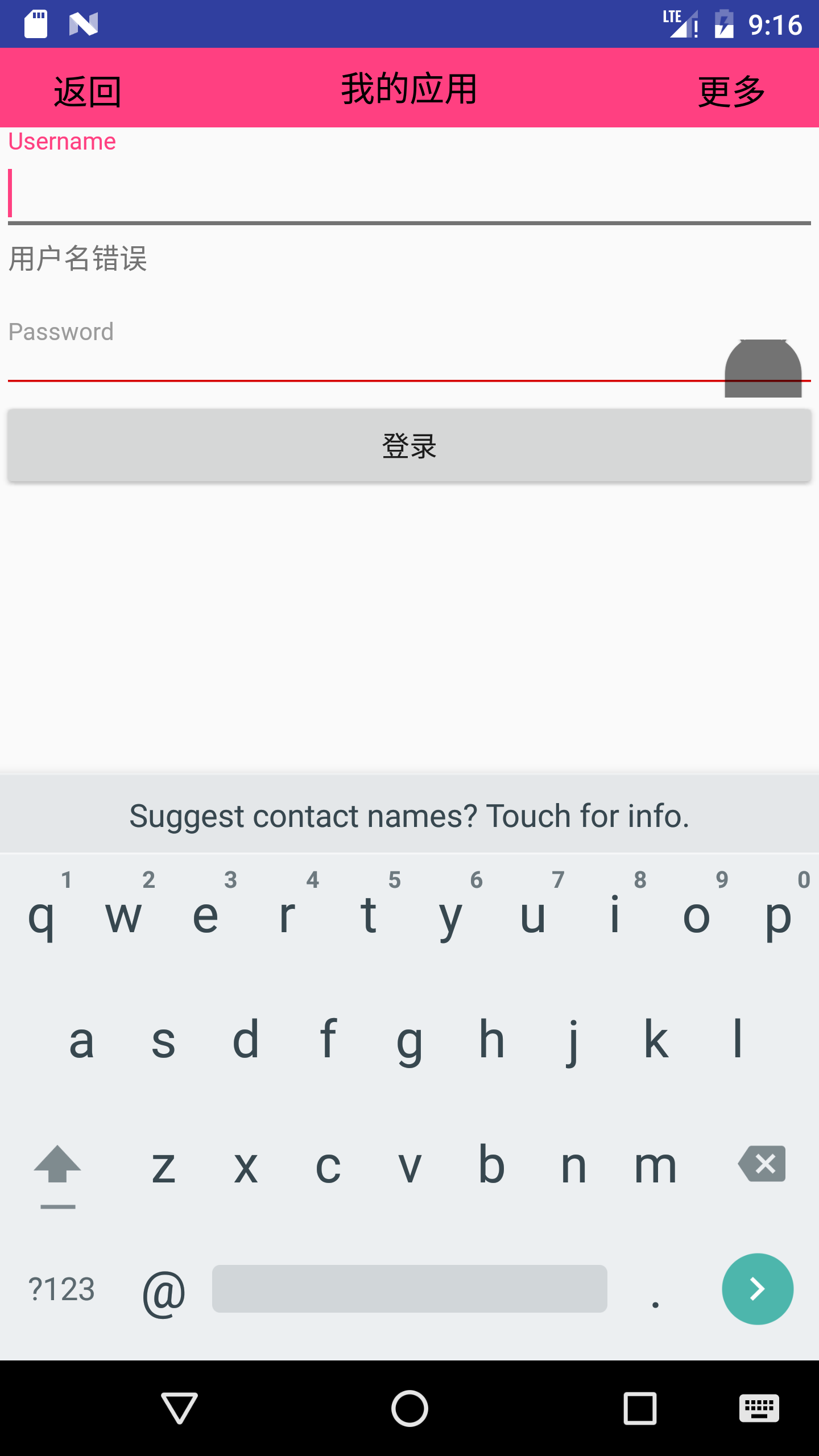
操作如下所示

好了,基本使用就到此为止了。
有的同学会问显示密码开关的那个眼睛按钮是不是可以更换。答案是肯定的,可以通过在xml属性中设置
1 | app:passwordToggleDrawable="@mipmap/ic_launcher" |
或者在java代码中设置setPasswordToggleDrawable()方法来跟换图片,不过要设置两种状态显示不同的提示图片。这个可以通过drawable的selector来完成,我不再详细介绍。
另外有的同学想问为什么显示的颜色粉色的,是因为设置的主题里边的属性color:accent。
可以通过setErrorTextAppearance(int resId)来设置颜色
下面这张图注意下边的用名错误是黑色的,如何更改呢?

sytle文件中设置如下自定义style1
2
3<style name="textinputlayout">
<item name="android:colorAccent" tools:targetApi="lollipop">@color/textBlack</item>
</style>
然后在xml布局文件中设置
1 | app:errorTextAppearance="@style/textinputlayout" |
即可达到上图效果。
同样可通过设置hinttextappearence来设置上边Username的颜色。